
開発環境
- Vue
- Vuetify
- TypeScript
概要
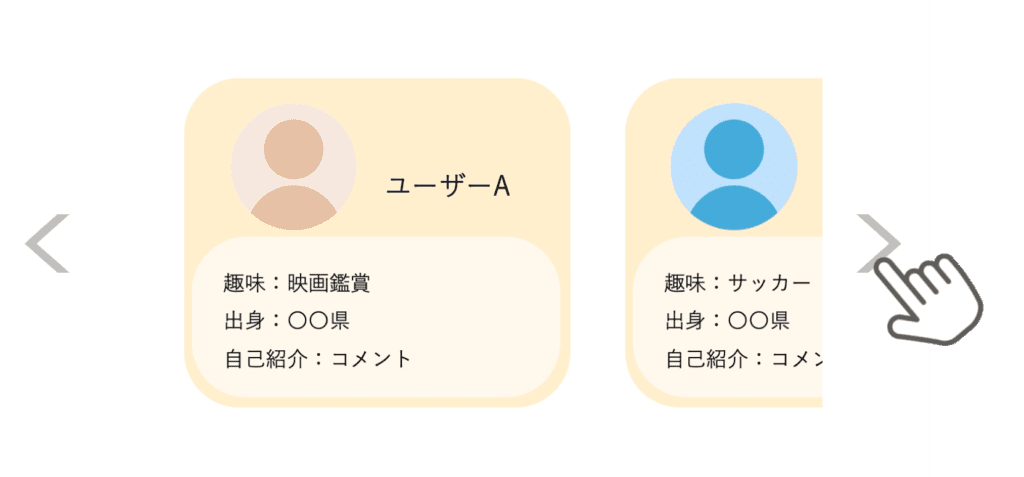
Vueでユーザーを紹介するスライドを実装していました。
Vuetifyのv-slide-groupはデフォルトで、
一つずつではなく一定の幅でスライドしてしまいます。
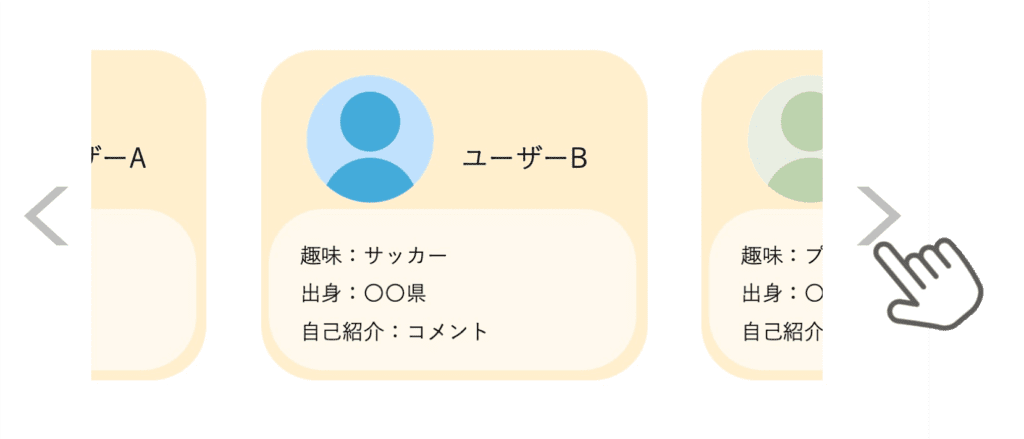
右矢印をクリックすると、下のように一つずつスライドできる方法がなかなか見つからなかったので、
私が実装した方法をご紹介いたします。



結論
v-slide-groupのcenter-activeを使って、ユーザーを一人ずつアクティブにしていきます
<v-slide-group
v-model="activeIndex"
center-active
@click:prev="subActiveIndex()"
@click:next="addActiveIndex()">
<v-slide-item
v-for="(user, index) in users"
:key="user.userId"
:value="index">
<UserCard
:user="user"
:users="users" />
</v-slide-item>
</v-slide-group>import Vue from "vue";
import AppUserCard from "@/components/AppUserCard.vue";
<script lang="ts">
export default Vue.extend({
components: {
UserCard,
},
data() {
return {
activeIndex: 0,
users: [
[
userId: 1,
userName: "ユーザーA",
hobby: "映画鑑賞",
from: "〇〇",
Introduction: "自己紹介コメント"
],
[
userId: 2,
userName: "ユーザーB",
hobby: "サッカー",
from: "〇〇",
Introduction: "自己紹介コメント"
],
[
userId: 3,
userName: "ユーザーC",
hobby: "プログラミング",
from: "〇〇",
Introduction: "自己紹介コメント"
]
],
};
},
methods: {
subActiveIndex() {
this.activeIndex++;
},
addActiveIndex() {
this.activeIndex--;
},
},
});
</script>center-activeとは、アクティブなアイテムを常に真ん中に表示してくれる、v-slide-groupのプロップです。
このプロップを設定することで、アクティブなv-slide-itemを常に真ん中に表示してくれます。
ただ、デフォルトではクリックすることでアイテムがアクティブになるので、
左と右のボタンでアクティブ化できるようにする必要があります。
v-model="activeIndex"でmodelを動的にして、
左ボタンをクリックしたときは@click:prev="subActiveIndex()でactiveIndexをマイナス1
右ボタンをクリックしたときは@click:prev="addActiveIndex()でactiveIndexをプラス1
こうすることで、ボタンとアクティブが連動して、
v-slide-groupでアイテムを一つずつスライドすることができます